Vorschau-Bild
Wir wollen, dass eure Kunden Spaß an eurem Shop haben und in dieser Hinsicht gehört ein Konfigurator, bei dem eine Live-Vorschau der konfiguration entsteht, sicher zur Königsklasse.
Sagten wir Königsklasse?
Die hier vorgestellte Möglichkeit könnt ihr ohne Programmierkenntnisse anwenden. Falls ihr eine Vorschau benötigt, die in Enterprise-Qualität daher kommt, findet ihr hier eine Anleitung für eine unbegrenzt individuelle Umsetzung mit JavaScript.
Das Konzept
Das Konzept des Vorschaubilds entspricht dem, was du vielleicht als Ebenen/Layer aus der Grafikbearbeitung kennst: Es werden verschiedene Bilder übereinander gelegt und daraus entsteht die Vorschau. Die verschiedenen Ebenen können dabei entweder gleich groß sein und transparente Bereiche haben oder sie werden so skaliert, dass sie nur einen bestimmten Teil des Bilds ausfüllen.
Einstellungen
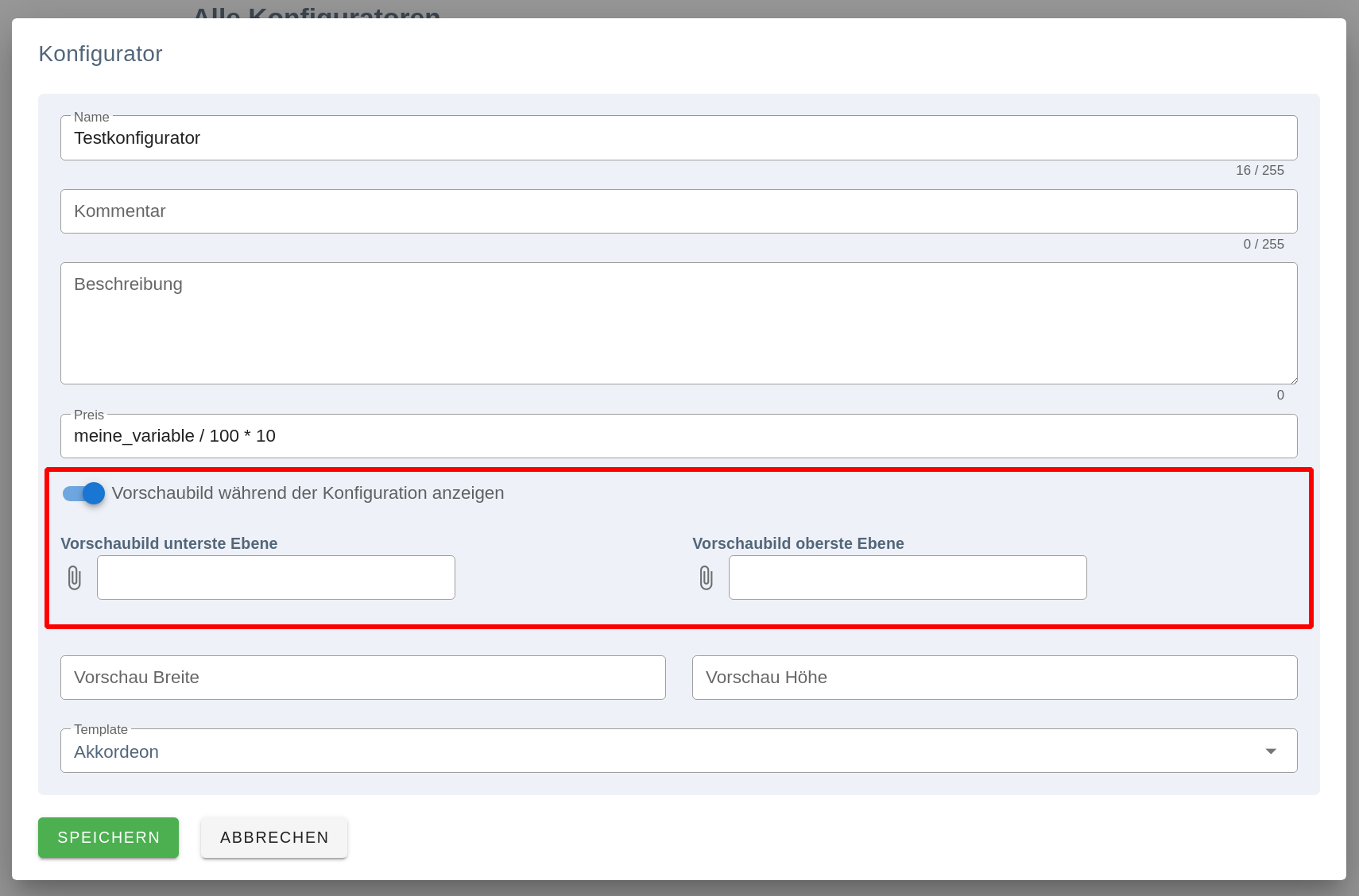
Um ein Vorschaubild zu erzeugen, musst du diese Option beim Anlegen/Bearbeiten eines Konfigurators aktivieren:
 Du hast an der Stelle auch die Möglichkeit, je eine Grafik für die unterste und oberste Ebene zu hinterlegen.
Du hast an der Stelle auch die Möglichkeit, je eine Grafik für die unterste und oberste Ebene zu hinterlegen.
Feste Bilder hinterlegen
Eine Möglichkeit, ein Vorschaubild zu generieren, besteht darin, den Konfigurator-Elementen Grafiken zuzuordnen, wie wir es hier in unserem Schreibtisch-Konfigurator gemacht haben.
Uploads und eigene Designs deiner Kunden
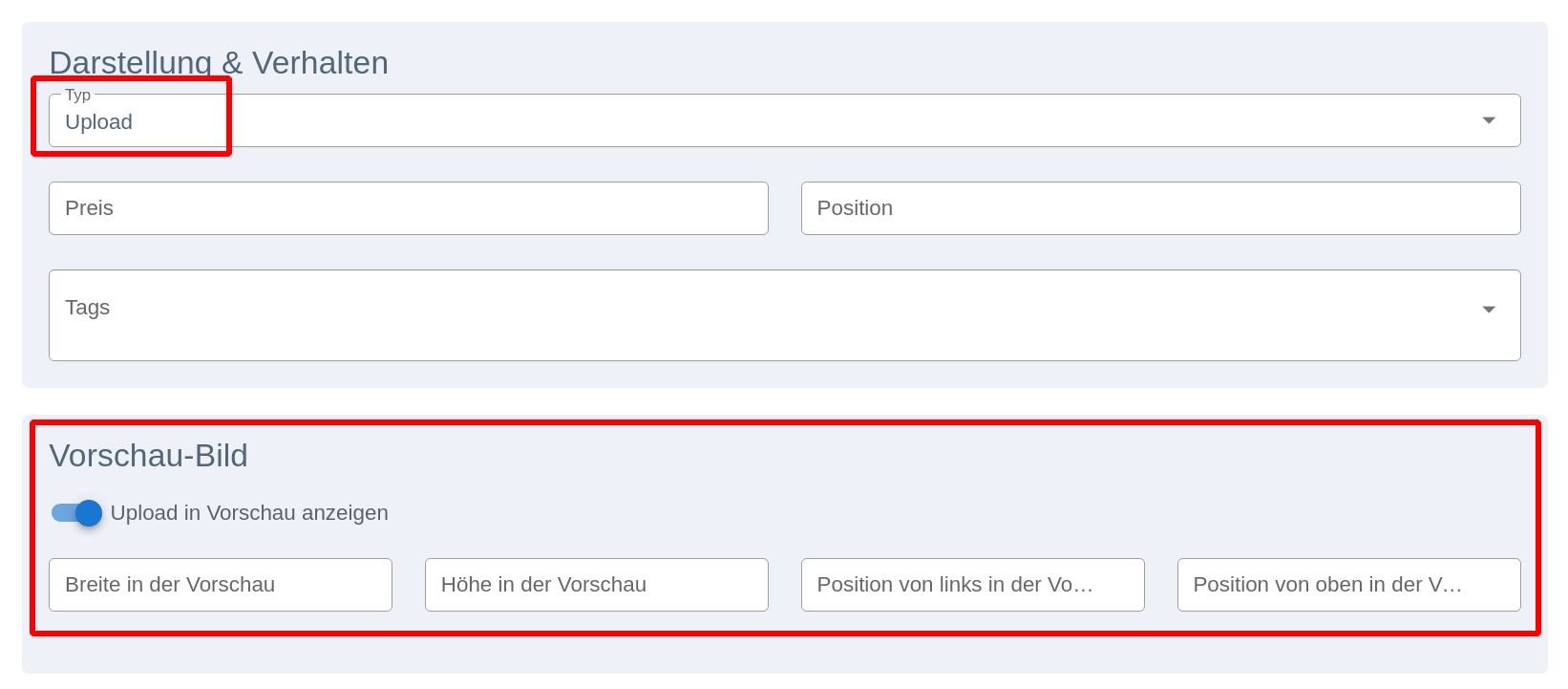
Du kannst deinen Kunden auch anbieten, eigene Grafiken hochzuladen oder ein eigenes Design zu gestalten. Dazu verwendest du die Upload- und Designer-Elemente mit diesen Einstellungen:
 Du kannst dabei auch festlegen an welcher Position (in %) des Vorschaubildes die Grafik eingefügt werden soll. Du siehst das z.B. bei der Print-Option unseres Polo-Shirt-Konfigurators
Du kannst dabei auch festlegen an welcher Position (in %) des Vorschaubildes die Grafik eingefügt werden soll. Du siehst das z.B. bei der Print-Option unseres Polo-Shirt-Konfigurators